


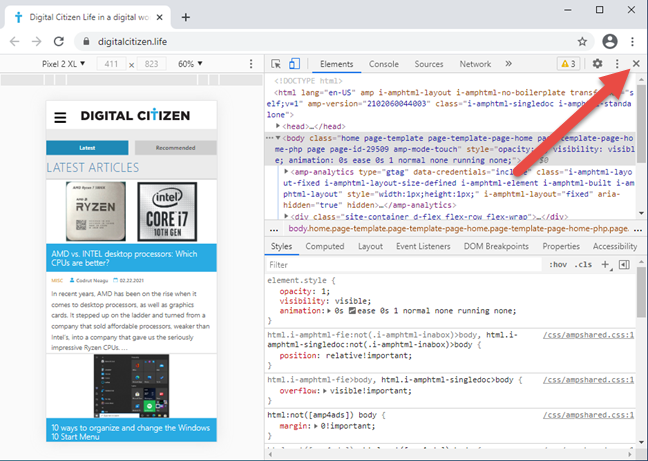
In both modes, the viewport sits in its own resizable window within Chrome. You can choose between two development modes: Includes the most important tools to emulate a variety of mobile and desktopĭevices. The main DevTools toolbar now expands to the left side of the browser window and Toolbar, hit up the little three dot menu icon. To toggle certain controls or customize your experience of the These new composite options make it a lot easier to switchīetween modes. In addition, we've centered the viewport and added a new quick-jump device rulerĪt top, a great help when designing responsively, that gives you an idea of theĪnd finally, a lot of options have been bundled or hidden behind a toggle The new quick-jump device ruler over the media queries. Simple design that extends the main DevTools navigation bar was a requirement. The new Device Mode to become the main development mode for most, so a clean and What's new?įirst and foremost, the UI is streamlined and uses a lot less space. Overtaken desktop in many places, we're switching our position in DevTools as well. MobileĮmulation always had to be turned on. Ways to emulate mobile in the past, the development default was desktop. Mobile is becoming the starting point in Chrome DevTools. Now it's time for its first major upgrade, starting We introduced Device Mode, a way to emulate devices and work with responsive designs,Ī bit more than a year ago.

Get notified of JS errors while you type.

Use keyboard to navigate through callstack.Toggle the DevTools dock state with a keyboard shortcut.Quickly monitor events from the Console Panel.Command click to add multiple cursors in the Sources Panel.Some UI and feature enhancements to the Color Picker tool.Notifying you of Changes to Notifications.


 0 kommentar(er)
0 kommentar(er)
